Progressive Web App
Eccoci con un nuovo post a tema tech, oggi parliamo delle Progressive Web Apps (PWA per abbreviare); una tecnologia sempre più richiesta ed in grande crescita. Le PWA non sono in realtà una novità dell’ultimo periodo, la prima idea di questa tecnologia fu presentata da Steve Job già nel 2007, durante lo speech di introduzione dell’ iPhone di prima generazione. La novità però non prese subito piede, passò infatti qualche anno prima che le grandi aziende del settore, come Microsoft e Google iniziassero ad adottare e promuovere questa tecnologia innovativa.
Ad oggi le funzionalità e capacità delle Progressive Web App sono cresciute esponenzialmente, rendendo questa tecnologia particolarmente apprezzata ed utilizzata in moltissimi contesti. Di seguito vedremo più nel dettaglio cosa sono le PWA e la loro struttura.
Cosa sono le Progressive Web App
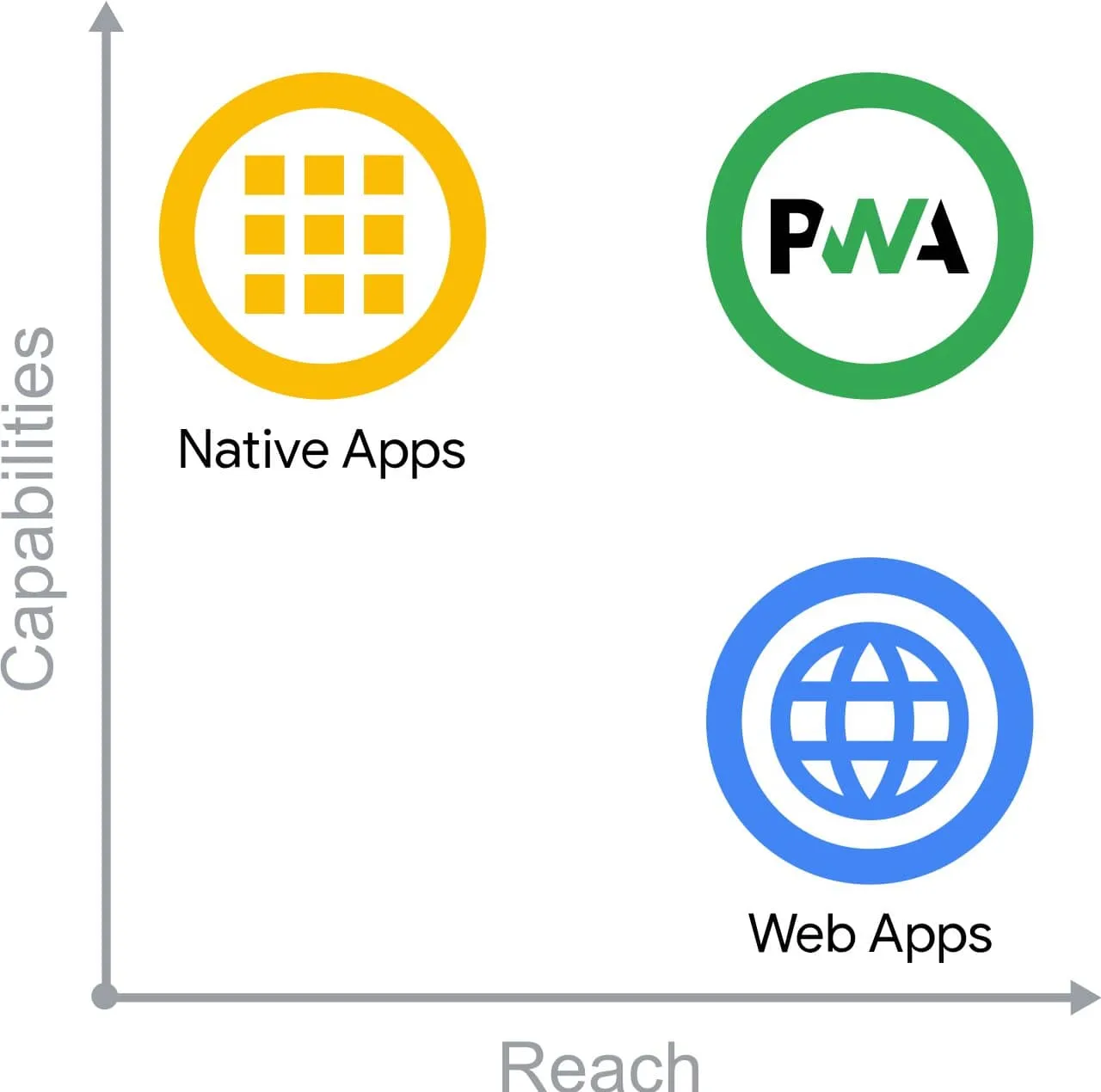
Una PWA è un applicativo web che unisce le funzionalità e caratteristiche delle app native e di quelle web ed è basato su 3 pilastri: capacità, installabilità e affidabilità. Queste app funzionano proprio come sito web, con la differenza che possono usufruire di caratteristiche un tempo limitate alle app native, come la modalità offline, la geolocalizzazione, le notifiche push e l’aggiunta alla schermata principale. Un vantaggio significativo della tecnologia PWA è la possibilità di poter usare un un’unica applicazione su diverse piattaforme, senza dover sviluppare app distinte per ogni sistema operativo. Di conseguenza, l’implementazione e manutenzione sono molto più semplici e veloci. Inoltre le PWA permettono di accedere ad un enorme ecosistema di strumenti e framework per lo sviluppo web. Nell’immagine sottostante vediamo come questa tecnologia si posiziona rispetto alle app native e web.
 Fonte
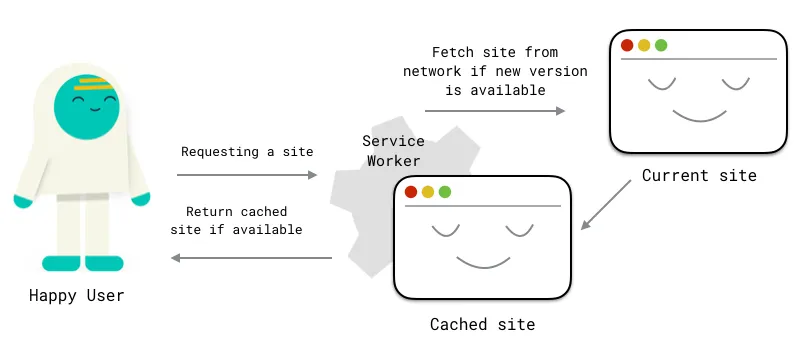
Fonte
La struttura di una Progressive Web App
Per impostare correttamente una PWA è necessario implementare i tre seguenti requisiti tecnici:
- Utilizzare il protocollo HTTPS: questo passaggio è ormai standard e garantisce un buon livello di sicurezza dell’applicativo.
- La presenza di un service worker registrato, con un gestore di eventi fetch.
- Un file web manifest valido, il quale contiene metadati inerenti al sito utilizzati dal browser e dalla piattaforma per guidare l’aggiunta alla schermata iniziale. In questo file JSON si può definire l’URL di avvio predefinito, la combinazione di colori, la modalità di avvio dell’applicazione e le icone utilizzate per rappresentare l’app sulla schermata iniziale.
Le PWA sono strutturate proprio come un sito web, con una parte HTML che definisce la struttura, un’altra parte dedicata allo stile in linguaggio CSS e uno o più file JavaScript che gestiscono le funzionalità. A differenza però delle semplici app web viene introdotta una nuova struttura: il service worker. Esso è uno script di rete indipendente che rimane in background e determina se il contenuto deve essere scaricato o meno dalla cache o dal server. Questo è il motivo fondamentale per cui le PWA possono funzionare anche offline e sono in grado di organizzare i dati. Il requisito centrale per l’installazione di un Service Worker è il server HTTPS, che smette di funzionare quando è inattivo e si riattiva alla successiva necessità.

Il service worker entra in gioco anche quando si tratta delle notifiche push delle PWA, che sono paragonabili a quelle delle app native. Attraverso il Push Manager del Service Worker, l’utente dell’App ottiene un pop-up che suggerisce di iscriversi alle notifiche push. Una volta che l’utente ha accettato i termini e le condizioni, viene generato un ID e memorizzato nel database. Quando dal server vengono inviati nuovi messaggi, il service worker attiva la notifica push al dispositivo dell’utente corrispondente all’ID presente nel messaggio.
Mi serve davvero una PWA?
Questa tecnologia permette di implementare applicazioni in minor tempo e con tutte le funzionalità di un’app nativa. Inoltre potendo utilizzare strutture web è possibile diminuire di molto la grandezza degli applicativi, migliorandone le performance e rendendoli più appetibili per gli utenti. Di seguito alcuni numeri presentati su web.dev , il blog di Google Chrome, che sottolineano quanti benefici possono portare le PWA: “The numbers don’t lie! Companies that have launched Progressive Web Apps have seen impressive results. For example, Twitter saw a 65% increase in pages per session, 75% more Tweets, and a 20% decrease in bounce rate, all while reducing the size of their app by over 97%. After switching to a PWA, Nikkei saw 2.3 times more organic traffic, 58% more subscriptions, and 49% more daily active users. Hulu replaced their platform-specific desktop experience with a Progressive Web App and saw a 27% increase in return visits.”