
We live in a MATERIAL World
Evoluzione estetica delle App
Dopo la delucidazione delle varie generazioni nell’ articolo precedente vi sarà chiaro che ogni epoca umana è segnata da dispositivi tecnologici e con essi, un’estetica ben definita.
Sappiamo quanto la tecnologia viaggia veloce e quanto ci adeguiamo ai cambiamenti imposti dai grandi colossi tecnologici. Ma quanto sono cambiati l’interfaccia grafica e le tendenze in questi decenni per le applicazioni?
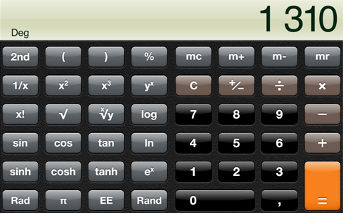
Partiamo dalle origini. Il primo grande nome nella tecnologia capace di implementare App all’interno di uno smartphone è stato IBM: a lui il merito di annettere per primo le 10 “semplici” funzionalità applicative tra cui rubrica, calcolatrice, calendario e orologio. All’epoca implementazioni per nulla banali.
Poi è arrivata Nokia… chi la dimentica? È stata la prima azienda a sviluppare un gioco da inserire nei suoi cellulari, il famosissimo Snake. Per coloro che, come noi di Atobit, sono della Generazione Z, scende una lacrima nel ricordare quel passatempo così semplice e così divertente.

Sembra passata un’eternità invece si parla di poco più di una decade fa.
Le prime applicazioni sono state realizzate con quello che viene definito “Scheuomorfismo”: deriva dalle parole greche skéuos (contenitore o attrezzo) e morphḗ (forma).
Non facciamoci spaventare dal nome: il termine scheumorfismo fa riferimento a caratteristiche estetiche del passato o a oggetti che potremmo definire analogici e superati.
Un esempio concreto sono elementi quali post-it, televisione, microfoni o videocassette: oggetti ben impressi nel nostro immaginario comune e che rievocano immediatamente familiarità.
Lo scheumorfismo ha quindi lo scopo di fare da tramite tra quello che già si conosce e quello che invece deve ancora essere appreso. Grazie a un tipo di grafica emulativa di oggetti comuni a noi noti, si pone l’obiettivo di aiutare l’utente a comprendere meglio lo scopo e l’utilizzo delle App in utilizzo.

Lo scheuomorfismo implica però processi di resa lunghi e macchinosi ed è uno dei principali motivi che l’hanno portato ad essere obsoleto. Inoltre i files generati con questo metodo richiedono molto spazio su disco senza considerare che le tendenze del momento, a livello estetico e funzionale, sono cambiante radicalmente. Ulteriore aspetto di non poco conto è che risulta essere poco adattabile al web (soprattutto ai codici di programmazione CSS e HTML5) e ai siti responsive, prerogativa ormai fondamentale per una navigazione ottimale.
Il “colpevole” (o meglio, meritevole) di questa innovazione stilistica è stata Apple: nel 2007 introduce lo scheuomorfismo nel primo Iphone con sistema iOS. Il celebre marchio della Mela è stata capace di rendere attraente la rappresentazione estetica di oggetti inesistenti. Ricordiamo che all’epoca l’Iphone era un dispositivo completamente nuovo, una vera rivoluzione nel mondo tecnologico. Erano in pochi a possedere la sua prima versione ed era necessario dare dei riferimenti per essere utilizzato e per poterne comprendere il suo funzionamento. Grandi pulsanti a rilievo con un effetto gloss (lucido) a simulare la superficie del vetro, richiamo allo schermo touch dei device. Un invito all’utente a premere l’icona e a scoprire un nuovo mondo. Colori simili agli oggetti reali rappresentati per dare un maggiore senso di familiarità e rendere la novità più accomodante. Possiamo definirla la prima vera realtà virtuale.
Lo scheumorfismo si è rilevato il migliore modo per aiutare l’utente nell’utilizzo di un prodotto completamente nuovo. Illuminante la presentazione di Steve Jobs del primo gioiellino targato Mela.
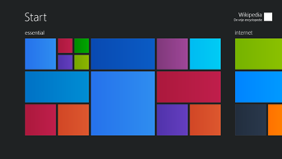
La tendenza scheuomorfica ha primeggiato sino al 2012 ma un radicale cambiamento è avvenuto l’anno seguente. Nel 2013 Microsoft lancia infatti il Flat Design. Già nel 2010 stava lavorando a un restyle del marchio con uno stile completamente nuovo chiamato Metro Style: griglie, forme semplici, sfumature semi realistiche. Elementi puliti e lineari sulla falsa riga di quelle Apple.

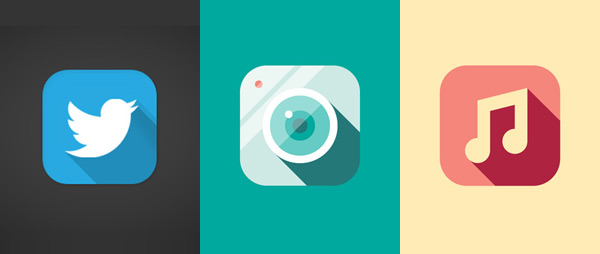
L’evoluzione del Metro Style viene conseguentemente definito Flat Design: si tratta di uno stile di design basato su sagome geometriche “piatte” (da qui il nome Flat) che simula effetti tridimensionali – grazie a un gioco ben calibrato di ombre - con icone bidimensionali. Il tutto in un contesto minimalista tra spazi netti e definiti, colori primari e illustrazioni semplici. Un ambiente più pulito e areato per un utente già abituato all’utilizzo degli applicativi.

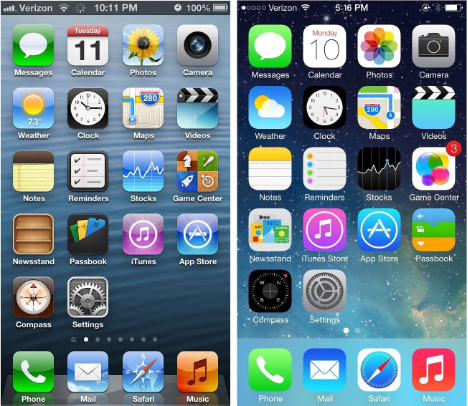
Qual è la differenza tra Scheuomorfismo e Flat Design?
Non solo visiva ma anche concettuale: mentre il primo nasce con l’obiettivo di creare un ponte tra il mondo reale e quello tecnologico, il Flat Design decide di spezzare ogni tipo di legame tra questi due emisferi. Quest ultimo è inoltre uno stile a cui vengono associati i concetti di semplicità e modernità. È responsive e può essere adattato in maniera agevole ad interfacce grafiche di ogni tipo su dispositivi differenti.

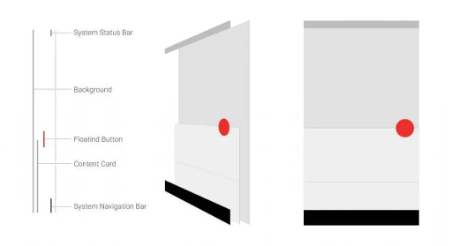
Esempio di interfaccia realizzata tramite Scheuomorfismo (a sinistra) e Flat Design (destra)
E poi arriva Google...
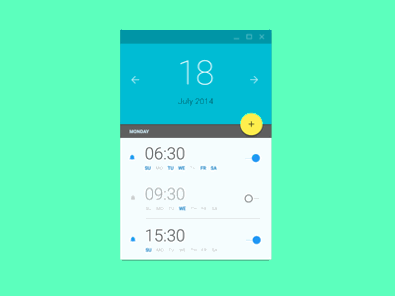
Ebbene si, arriva il colosso che ha dettato una nuova e promettente tendenza, quello che definisce Material Design. La linea seguita da Google - lanciata durante la Google I/O del 2015 – giunge con un ruolo di mediatore tra entrambi gli stili e ne estrapola il meglio: si ripropone di unire il mondo reale a quello virtuale attraverso accorgimenti avanzati e sofisticati. Si tratta nella pratica dell’evoluzione del design Flat: ne utilizza infatti alcune delle caratteristiche fondamentali, esaltandole e portandole in un nuova prospettiva. Il nome stesso “Material” racchiude il suo significato: il materiale rappresenta simbolicamente un oggetto e, come avviene per un corpo tangibile, ha un proprio spazio nell’ambiente. Forme semplici, pulite e lineari dotate ognuna delle proprie luci e ombre.

Il Material Design si basa principalmente su:
Tutto si basa sullo spessore. Ogni elemento dell’interfaccia grafica diventa una superficie di percezione reale e tangibile. Il Material Design introduce la profondità e la tridimensionalità delle superfici grazie a movimenti e transizioni disposti sui tre assi spaziali (x, y, z). Proprio come avviene per gli oggetti reali dotati di volume, essi non si attraversano compenetrandosi; le superfici possono essere unite o separate. Ogni spazio virtuale diventa un livello specifico in cui l’utente può facilmente trovare i riferimenti (come ad esempio i pulsanti o il menu di navigazione). Da questo aspetto fondamentale deriva la definizione di “Quantum Paper”: il “quanto”, in meccanica quantistica, rappresenta infatti un’unità minima e indivisibile.

Un ulteriore aspetto innovativo e migliorativo è l’inserimento di animazioni all’interno dell’interfaccia grafica. Un’animazione deve essere una conseguenza di un gesto, e quindi di un’intenzione dell’utente: ecco perché definite intelligenti. Ben progettate e reattive, assecondano i vari movimenti dell’utente: migliorano l’esperienza di navigazione dell’utente rendendola più dinamica e interattiva.

E’ un movimento cui tutti noi ormai siamo abituati: le singole informazioni di ridimensionano in maniera ottimale in base alla dimensione dello schermo d’utilizzo. Questo permette una navigazione performante e garantisce all’utente una visione qualitativa - di uno stesso elemento - da ogni dispositivo utilizzato.

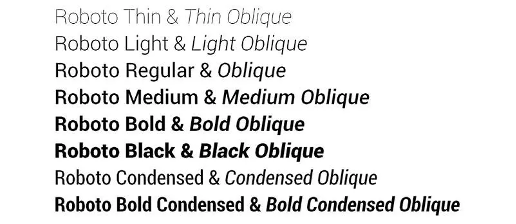
Lo possiamo associare alla tipografia virtuale: tutto quello che viene applicato a superfici virtuali, rimanendo all’interno della metafora del materiale, diventa quindi inchiostro digitale e assume una reale forma. Google ha definito come font ufficiale il Roboto, lineare e di facile leggibilità per gli utenti. Selezionare una famiglia di caratteri da utilizzare fa parte della ricerca della semplicità e armonia visiva che contraddistingue il Material Design.

Alla luce di quanto detto, possiamo concludere che Flat e Material design siano le soluzioni più adatte per progettare interfacce di app o siti web intuitivi e responsive.
Vuoi scoprirne di più in merito a questo tema? Ti consigliamo di consultare il Brand Manual di Google in cui, gratuitamente, puoi avere accesso a molte informazioni per poter realizzare un’App in perfetto stile contemporaneo.


