
I 10 trends del web design del 2022
In questi ultimi anni l’utente è diventato il focus attorno cui viene costruita l’architettura di un sito web. L’accessibilità e la fluidità di navigazione sono divenuti elementi imprescindibili per un’esperienza digitale soddisfacente. L’utente è divenuto cliente, il sito web una vetrina.
Entreresti in un negozio poco invitante? Possiamo prevedere la risposta.
Ecco perché sempre di più il design e l’interfaccia dei siti hanno acquistato maggiore rilevanza e ogni anno si susseguono tendenze capaci di dettare nuove mode nella navigazione virtuale. I siti diventano luoghi esperienziali in cui il tempo speso deve essere garantito da un altro livello qualitativo. Modernità, originalità e interattività: spazio alle sperimentazioni creative.
Vediamo i 10 trends previsti per questo 2022:
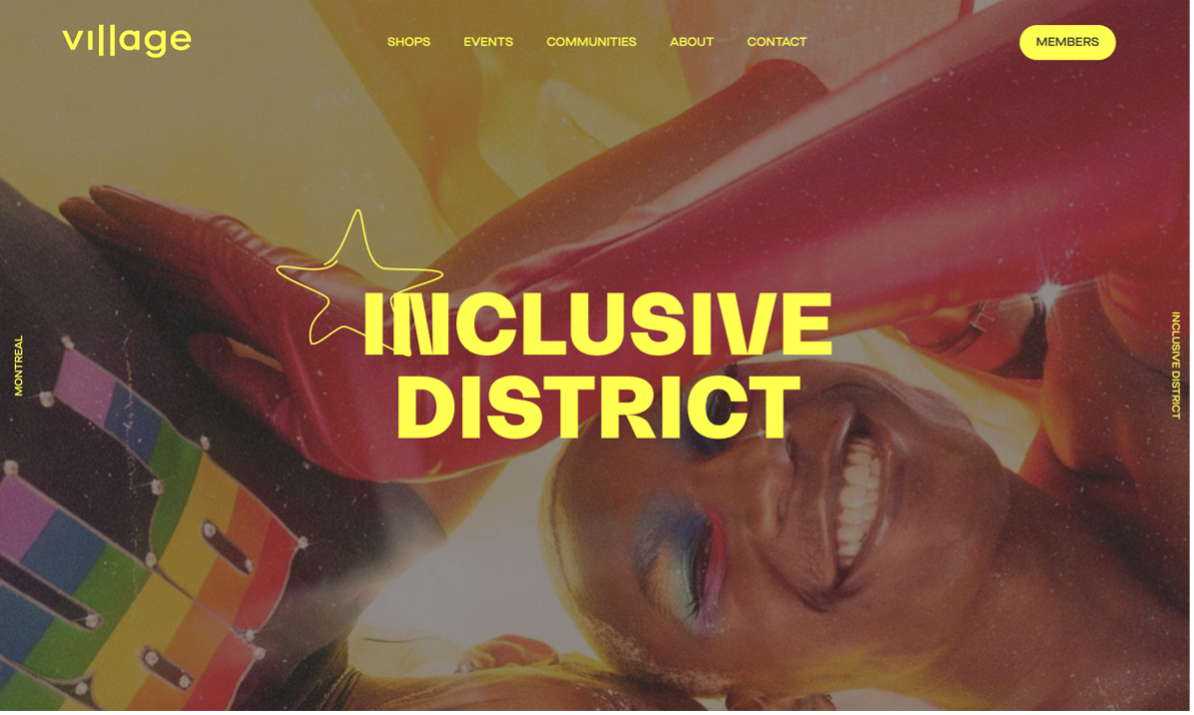
1. DESIGN INCLUSIVO

Inclusione. Una parola applicabile a svariati contesti, recentemente anche in quelli digitali. Il design inclusivo influenza ogni passaggio creativo nella realizzazione del sito: dalla scelta del font al tone-of-voice, dalla personalizzazione all’impostazione grafica. I contenti che compongono il sito appaiono più frequentemente su un fronte non di genere, offrendo una diversità attenta e giocosa. Dall’influenza del mondo gaming, sempre in maggiore diffusione troviamo personaggi virtuali (avatar) privi di connotati o di identità caratterizzanti. Internet offre un variegato mondo di alternative mettendo in discussione il concetto di realtà intensa nella maniera più canonica.
2. SCROLLYTELLING

Per “scrollytelling” si intende una navigazione narrativa, scandita da storytelling avvolgenti e multimedia coinvolgenti. L’utente “scrolla” la pagina con piacere, raccogliendo sempre più informazioni nell’avanzare alla navigazione. Questa "visualizzazione narrativa" accorpa una serie di elementi visivi sequenziati insieme, organizzati cronologicamente per trasmettere un messaggio specifico ai visitatori. Proprio come un libro implica un ritmo di lettura, i siti web ora consentono di navigare e controllare il flusso in modo personalizzato, comprendendo che ogni utente è diverso e presentando messaggi in maniera intrigante.
3. SCORRIMENTO ORIZZONTALE

Contrariamente alla navigazione verticale, più familiare e intuitiva, un layout a scorrimento laterale può portare a interazioni sorprendenti tra i vari elementi. Questo ha particolare riscontro nei siti a portfolio, gallerie o mappe. Navigare in più versi di scorrimento ha un impatto più allettante nell’internauta che tende a permanere sul sito attratto dalle varie interazioni creative.
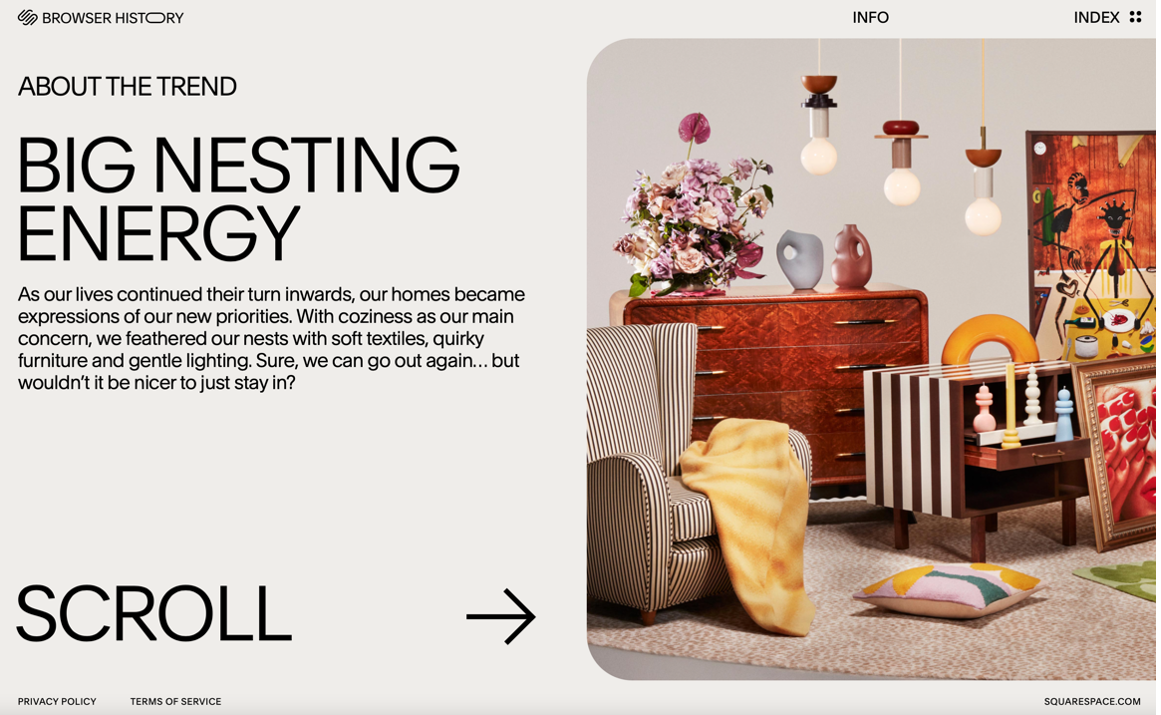
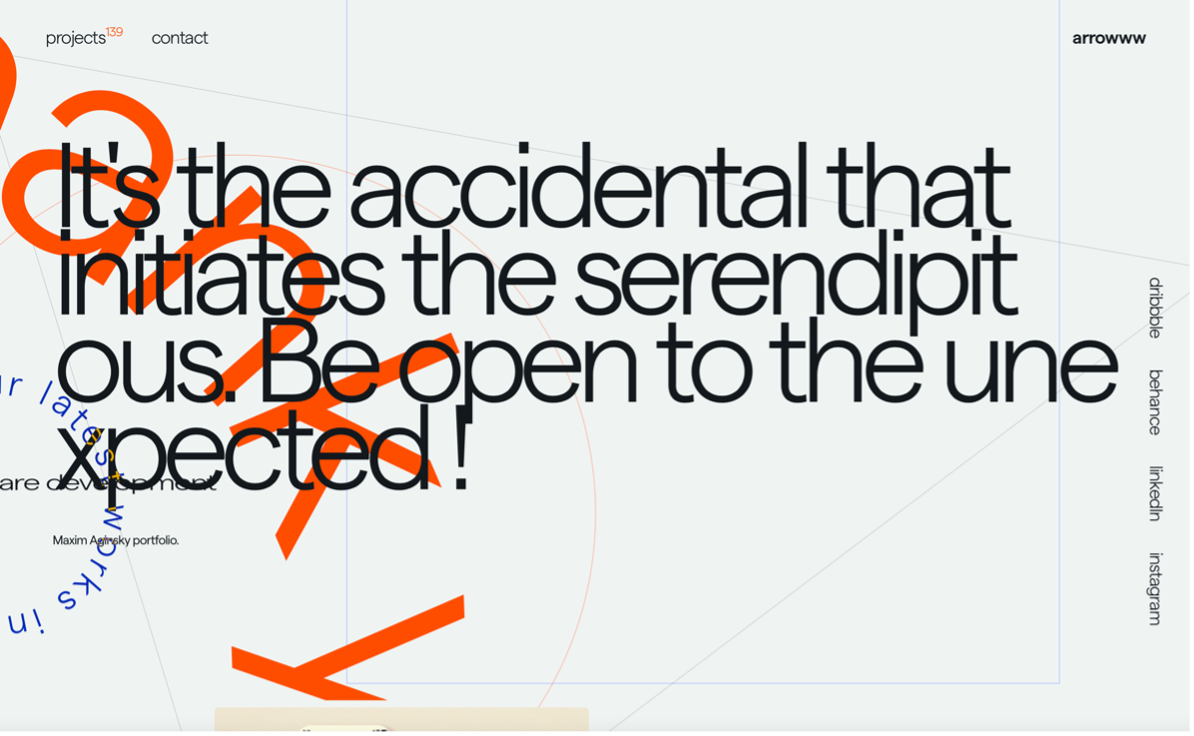
4. BRUTALISMO

La tipografia brutalista può essere vista come una reazione alla leggerezza e al minimalismo del web design di oggi. Si tratta di uno stile robusto e impattante che di certo contrasta con le convenzioni moderne più raffinate. La predominanza di caratteri sans-serif macroscopici denotano un impatto visivo non indifferente ma anche una scelta audace per chi desidera distinguersi o chi detiene siti con assortimento limitato di elementi. Lo stile brutalista dona un tocco metropolitano che rende il sito contemporaneo: la tipografia diventa una griglia dinamica in cui le lettere sovrastano coscienziosamente lo spazio.
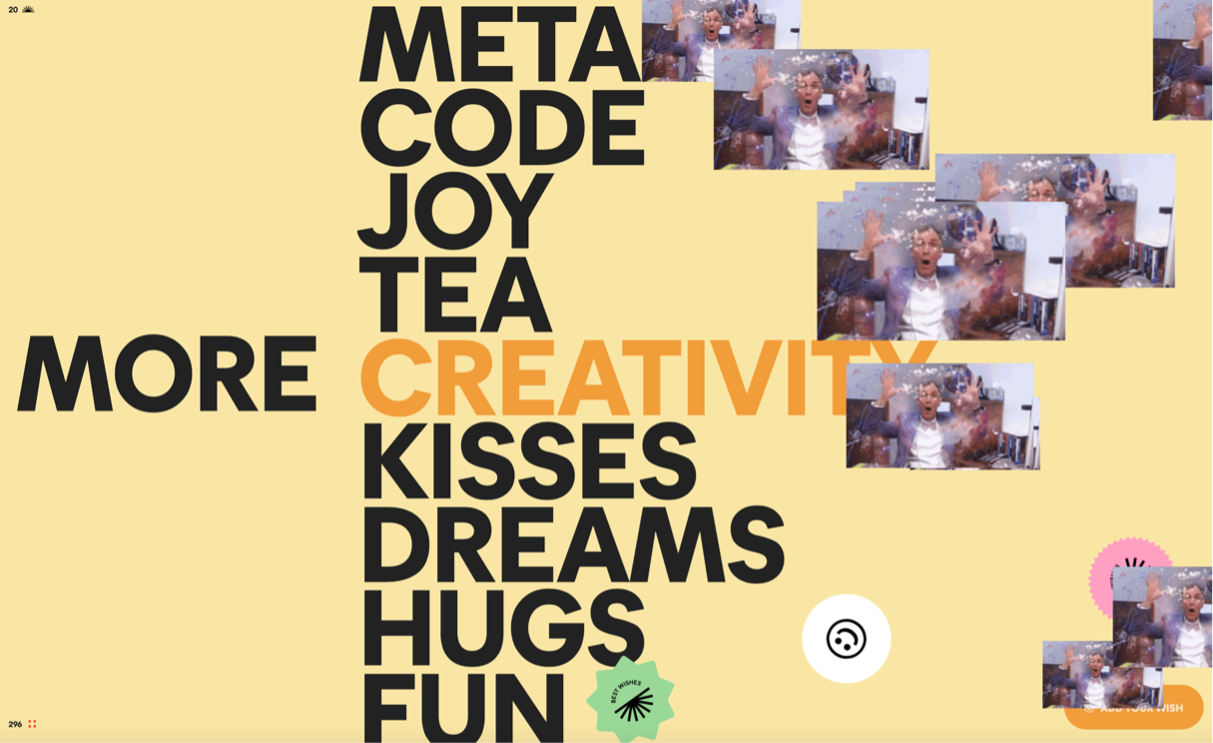
5. ANIMAZIONI TIPOGRAFICHE

La tipografia cinetica si sta evolvendo velocemente negli ultimi anni. Di retaggio cinematografico (nata dai titoli di apertura dei lungometraggi degli anni ’60) viene ora utilizzata anche nelle vetrine virtuali. Amata dai web-designer più virtuosi, lo spostamento del testo può catturare l'attenzione, stabilire un tono, evidenziare segmenti importanti e guidare gli occhi dell'utente attraverso una pagina. Le animazioni rendono l’esperienza utente più allettante e interattiva, invogliando a conoscere una navigazione ad effetto “wow”.
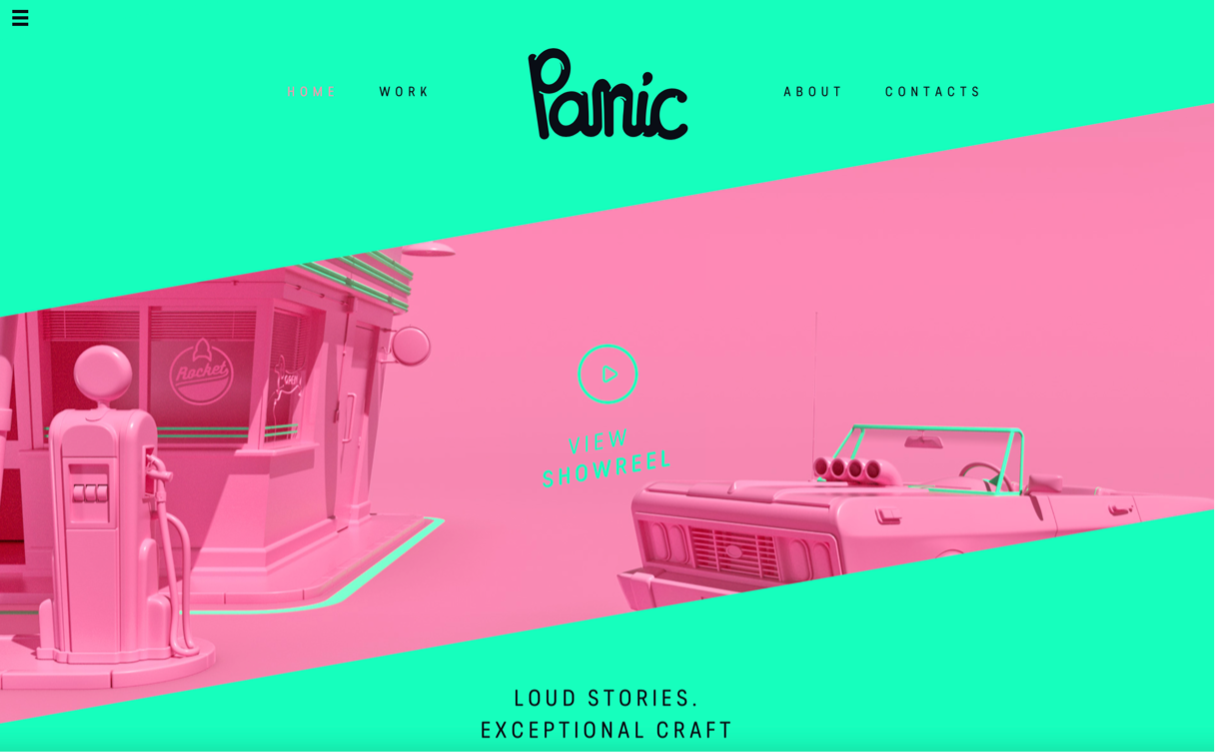
6. CONTRASTO DI COLORI

Il colore è uno strumento di base che aiuta a focalizzare l'utente e stimola le emozioni.
Di retrogusto ’80-90, la nuova tendenza adotta colori fluo e neon per abbagliare gli internauti e dare risalto ad elementi o testi mirati. Impossibile passare inosservati.
Solitamente rivolto a un pubblico specifico, questo stile si è sviluppato in un'estetica di web design vibrante e scoppiettante con sfumature e contrasti luminosi.
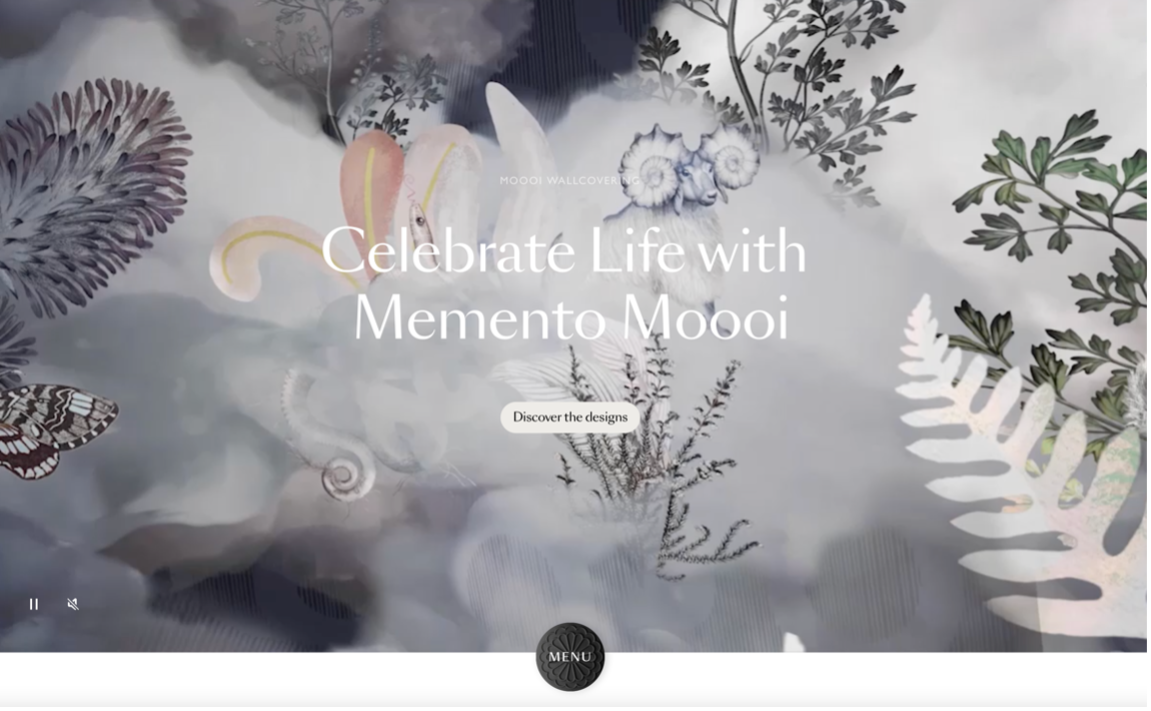
7. RETROGUSTO ANALOGICO

In questa epoca che guarda al futuro, non manca chi mantiene uno sguardo al passato. Gli ultimi anni segnati dalla pandemia globale, hanno risollevato la volontà di utilizzare stili analogici che potessero riportare a forme più confortanti con stile malinconico ma anche rassicurante. Questo approccio richiede di rallentare e utilizza elementi riconoscibili: filtri classici, tipografia e filtri immagine retro, sfocatura, trame, luci soffuse e tavolozze di colori pastello.
8. FUORI DALLA GRIGLIA

La griglia è uno degli strumenti più importanti per il designer. Dona forma e struttura all’operato. La tendenza di successo in questi ultimi tempi è la volontà di uscire dallo schema, spostando il baricentro verso una percezione asimmetrica. Sviare dal focus centrale può dare una visione del tutto nuova di navigazione e certamente permette di distinguersi dai siti più standard. Oggi i web designer hanno gli strumenti per poter realizzare anche le idee più stravaganti senza il supporto non hanno di intermediari o di web builder.
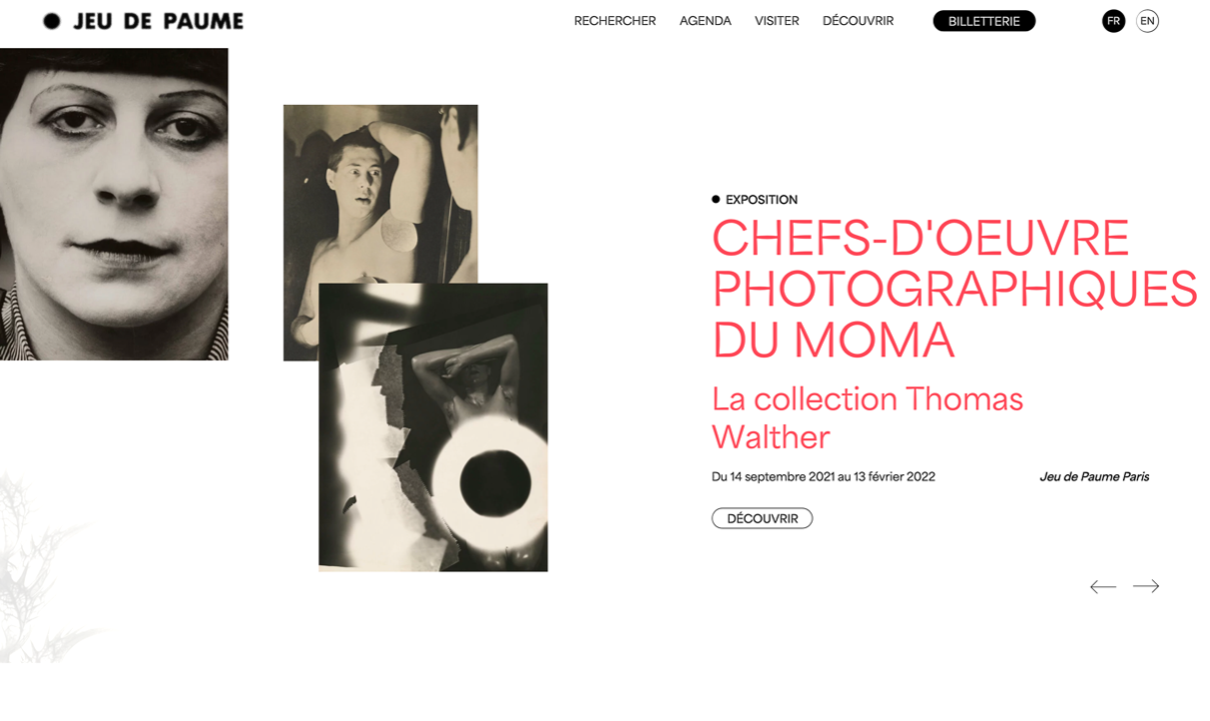
9. MULTISTRATO DI IMMAGINI

Sempre più utilizzati, gli elementi multistrato sono un modo per sfidare i componenti convenzionali a cui i nostri occhi sono abituati (come le gallerie fotografiche e gli elementi tipografici) e creano un'esperienza coinvolgente nel racconto del sito web.
Il tema coerente delle foto, l'animazione elegante e lo sfondo nero aiutano a legare tutto insieme, offrendo un'esperienza visivamente coesa.
Un altro vantaggio di questa tecnica è che rende più facile inserire molti contenuti in una singola sezione o uno spazio limitato agevolando anche la visualizzazione da mobile.
STILE DELIGHT

Lo stile “Delight” si avvale di una serie di elementi legati in maniera armoniosa, pulita, agevole e piacevole. E’ il punto fermo della navigazione che ne garantisce una buona esperienza.
La superficie virtuale si arricchisce di animazioni, transizioni tattili, immagini e suoni posizionati in maniera accurata e precisa cercando di soddisfare tutte le esigenze degli utenti. Il web design si evolve e non ragiona di sola estetica: il sito web viene costruito partendo dalla comprensione delle esigenze e delle abitudini dei visitatori e si modella su di essi. La navigazione non solo suscita un piacere momentaneo, ma aumenta l'usabilità, l'affidabilità e la funzionalità del sito.


