
I parametri vitali del tuo sito web
Alla scoperta dei Web Vitals di Google
Nei nostri articoli e nelle condivisioni precedenti, abbiamo parlato già molte volte dell’importanza della User Experience (UX), per garantire un’ottima visibilità e successo del proprio sito web.
Oggi vogliamo darvi gli strumenti per misurare la qualità del vostro sito attraverso parametri definiti da Google stesso.
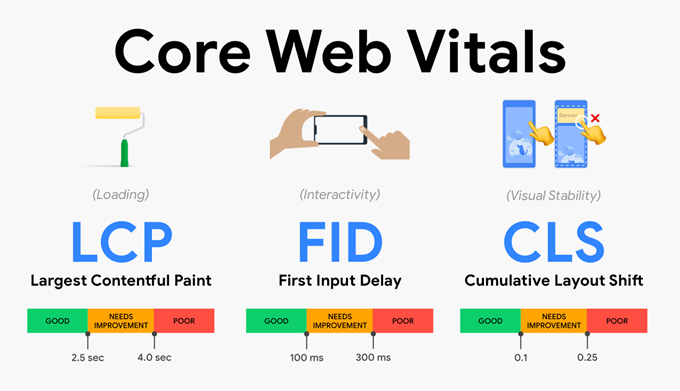
Questi parametri si chiamano Web Vitals e sono stati creati con lo scopo di dare uno standard e classificare in modo appropriato e univoco l'efficienza dei siti web. All’interno di questi valori ne esistono 3 definiti come Core Web Vitals , ovvero i principali parametri di misurazione della user experience. Nell’articolo vedremo in dettaglio come sono composti i Core Web Vitals e come possono essere misurati tramite semplici strumenti.
Cumulative Layout Shift (CLS).
Il valore CLS risponde alla domanda “Quanto è stabile il tuo sito?”, ovvero misura la stabilità del tuo sito web. Atterrando su una pagina web ti sarà sicuramente capitato di vedere apparire testi, bottoni, immagini o altri elementi, non allo stesso momento, ma in tempi diversi. Lo spostamento di elementi già visibili durante il caricamento della pagina provoca confusione per l’utente. Per esempio, se l’utente sta già leggendo il testo e quest’ultimo viene improvvisamente spostato a causa di un banner pubblicitario caricato sopra al blocco testuale, l’utente perde il segno e dovrà ricominciare la lettura. Esempio ancora più critico è lo spostamento di bottoni, che può portare l’utente a cliccare inavvertitamente su un bottone diverso da quello che stava visualizzando, questa esperienza risulta altamente frustrante e può indurre anche errori funzionali.
Il valore CLS deve quindi essere sotto alla soglia 0,1 per garantire all’utilizzatore un’esperienza ideale.
First Input Delay (FID)
Il parametro FID valuta il tempo necessario al sito web per permettere all’utente di interagire in maniera corretta con il sito stesso, indica quindi la reattività del sito in relazione agli input dell’utente. Se il First Input Delay è di massimo 100 ms vuol dire che l’utente è riuscito a interagire con il sito web in maniera ottimale (facendo un click, un tap o qualsiasi azione consentita via JavaScript). Un valore FID superiore a 300 ms invece può portare l’utente a uscire dal sito web in quanto il sito risulta lento e poco utilizzabile.

Come misurare i Web Vitals
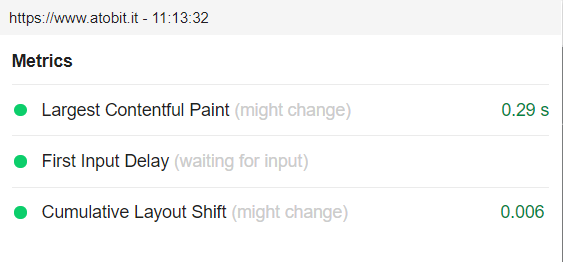
Misurare i Core Web Vitals non richiede grandi implementazioni e può essere fatto in diversi modi, dai più tecnici a quelli più semplici. La prima modalità che vogliamo presentarvi è quella della misurazione tramite estensione Chrome. La Web Vitals Chrome Extension permette di visualizzare i risultati Web Vitals della pagina caricata direttamente nell’interfaccia dell’estensione, come mostrato nell’immagine sottostante.

Un metodo più complesso per la misurazione di queste voci è tramite codice; attraverso un semplice script in JavaScript è infatti possibile raccogliere questi valori e monitorarli in modo più puntuale e preciso. Tramite codice è infatti possibile inviare questi dati a strumenti di analisi (per esempio Google Analytics) e monitorarli sia in maniera quantitativa (su tutte le pagine del sito web), sia in maniera qualitativa (confrontando i valori nel tempo).
A questo link potete trovare una guida completa fornita da Google per il monitoraggio dei Web Vitals.


