
Il futuro delle API? GraphQL !
Nell’articolo di oggi torniamo ad affrontare uno dei temi caldi nel mondo del software, ovvero le API. Nel precedente articolo “API, ma non da miele” abbiamo introdotto l’argomento, spiegando che cos’è una API, quali sono i suoi utilizzi e la distinzione tra API REST e SOAP (se non l’avete ancora letto vi consigliamo di farlo prima di proseguire). Oggi si aggiunge a REST e SOAP un nuovo standard per le API, ovvero GraphQL. Scopriamo insieme la storia che sta dietro a questa nuova tecnologia, le sue caratteristiche ed alcuni esempi pratici di utilizzo.
Da dove nasce GraphQL?
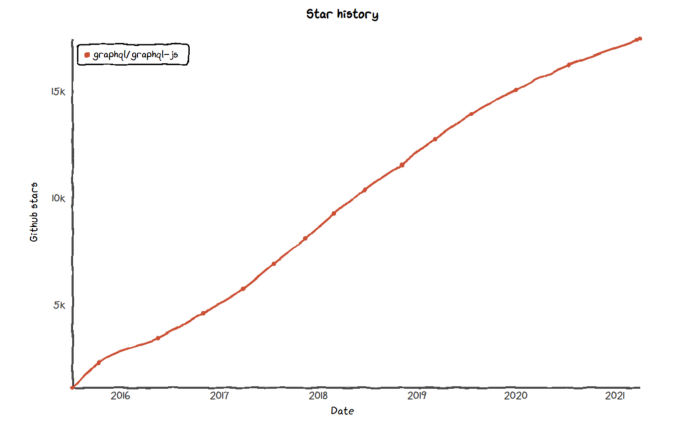
Lo standard API GraphQL ha una storia curiosa, nasce infatti dal colosso dei social: Facebook. Questa tecnologia inizia ad essere sviluppata dai developer di Facebook già nel 2012 ed utilizzata all’interno di app native. Solo 3 anni dopo GraphQL viene condiviso pubblicamente e diventa uno strumento open source. Non c’è voluto molto per aziende e sviluppatori freelance per capire il potenziale di questo strumento e iniziare a sostenerlo ed ampliarlo. Nell’immagine sottostante è raffigurato il grafico delle stelle di su GitHub legate alla repo di GraphQL. Si può notare facilmente come questa tecnologia sia cresciuta nel tempo e la sua tendenza è quella di continuare a crescere.

Caratteristiche principali del nuovo standard GraphQL

Nel nome stesso di questo strumento e nel suo logo (in immagine) troviamo la descrizione del suo funzionamento: GraphQL è un linguaggio query (QL) per le API che fornisce un meccanismo di recupero dei dati altamente flessibile ed efficiente, basato sull’utilizzo di strutture dato chiamate grafi. Il nuovo standard è molto più flessibile rispetto alle API REST e permette di evitare problemi di overfetching o underfetching nelle chiamate, ovvero problematiche legate all’invio di dati non necessari in risposta o dati mancanti. Con GraphQL il client può chiedere esattamente le informazioni di cui ha bisogno, senza dover ricevere in risposta tutta la struttura dati e senza dover fare più richieste per reperire tutti i dati necessari.
Con questa soluzione è possibile infatti dichiarare in un’unica richiesta tutti i valori che si vogliono riceve, anche se provengono da fonti diverse. Con REST invece per ogni diversa risorsa è prevista una chiamata a se ed in risposta vengono inviati tutti i valori dello schema, causando così un surplus sia di chiamate, sia di dati in risposta. Inoltre in GraphQL viene utilizzato un sistema di tipizzazione forte, ovvero viene definito il tipo di dato di ogni valore all’interno dello schema, in modo che front-end e back-end possano essere completamente indipendenti tra loro. Con il nuovo standard si hanno quindi interazioni molto più veloci e leggere, oltre che un’implementazione più semplice, descritta nel paragrafo successivo con un semplice esempio.
Esempio di utilizzo
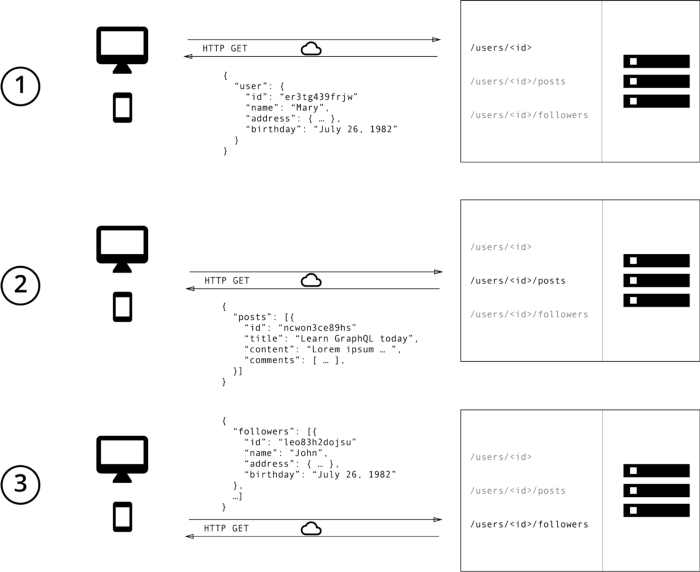
Per questo esempio pensiamo di avere tre diversi end-point relativi ad un blog: uno contiene le informazioni relative agli utenti, il secondo i post creati ed il terzo i followers relativi a ogni utente. Vogliamo ottenere il nome dell’utente con ID “er3tg439frjw”, i suoi post ed i suoi ultimi 3 followers.
Nell’immagine seguente sono presenti le chiamate che si dovrebbero fare per riuscire a recuperare i dati richiesti tramite API REST. Vediamo che sono presenti 3 chiamate e che nell’ultima vengono presi tutti i followers relativi all’utente. Sarà dunque necessario manipolare ulteriormente il dato per arrivare alla soluzione desiderata.

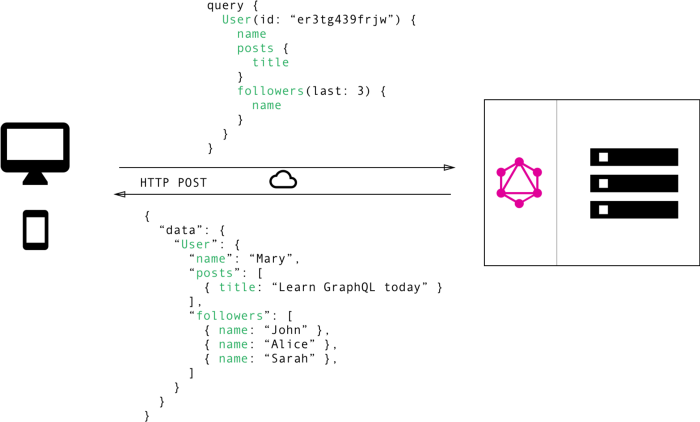
Nella prossima immagine invece è presente la chiamata e la risposta utilizzando GraphQL, con il quale è possibile creare un’unica interazione e definire regole già all’interno della chiamata.

Conclusioni
Il nuovo standard API GraphQL fornisce dunque un’alternativa più efficiente, potente e flessibile a REST. Grazie all’apertura di Facebook, che l’ha reso open source, è ora molto più strutturato e solido e può contare su una vasta comunità di aziende e individui provenienti da tutto il mondo che supportano e tengono in piedi questa tecnologia. Molte grandi aziende stanno già utilizzando GraphQL, come GitHub, Shopify, Twitter, Pinterest e molte altre ancora.


